Biocoded app
This UI/UX case study documents the process of redesigning the Biocoded mobile application for Android and iOS. Biocoded is a messaging and calling app that allows users to send and receive messages, calls and a variety of media, such as photos, videos, documents, voice mails and location. All messages and calls are secured with end-to-end encryption, meaning that no third party can read or listen to them.
App:
https://itunes.apple.com/si/app/biocoded/id1011770464?mt=8
https://play.google.com/store/apps/details?id=com.biokoda.biocoded&hl=en
The challenge
The Problem:
Mobile phones have become an essential part of our lives and messaging is one the most common methods of communication. People are constantly chatting during work, school, meetings, or sending important files almost anywhere in the world in seconds. Communication has allowed us to stay close to friends and family. We can talk with them anytime we want, video chat or just make a simple quick voice call.
This importance of sending messages and making phone calls is the core to the brief for creating a simple owing mobile app, with the following points in mind:
create an easy-to-use application with the priority of messaging and contacts.
simple and easy access to your favourite contacts and chats.
easy way to invite new users.
interface has to be simple and has to solve the UX problems.
My role:
I was full-time employed at Biokoda for 4 years, constantly working on the Biocoded app on both iOS and Android platform. As the only designer in the company I was working closely with the CEO, the product lead and the dev team whether it was discussing features, brainstorming on design, or providing feedback on prototypes. To create a successful product we were trying to ensure that the entire team was on the same page and in sync. My role was to create and lead a design sprint and help with writing Jira tickets so that the right features got built in the right order and the right way. Once we had agreed on it I would do my research, create the final designs, iterate if necessary and send them to the devs via Zeplin. After that regular check-ins and design reviews were made to make sure everything was going according to plan.
Research
Most of my design process was brainstorming ideas to minimise repetitive work and maximise my time for creativity. I divided my design process into 5 phases following the IDEO’s human-centred design thinking process.
Understanding the problem
General user feedback indicated that users found that the app flow was unintuitive. The most issues were related to managing Biocoded chat records and contact information without compromising sensitive and private information. Empathising with user’s needs was a critical part before starting this project. I wanted to understand their concerns and frustrations in regards to using the app and find out what would help in making that process more accessible for them.
To start with the design infrastructure, the product lead and I had to create a plan for how to implement the new design. Changes had to occur across both platforms Android & iOS at the same time, that’s why in our design sprint we involved the devs as well. We looked into our competitors, we gathered general user feedback and scheduled a lot of sessions to find the answers like: What’s the pain purpose here? Where do we want to be in six months? etc. Once I had the essential insights I was ready to persuade with more in-depth research to validate our assumptions.
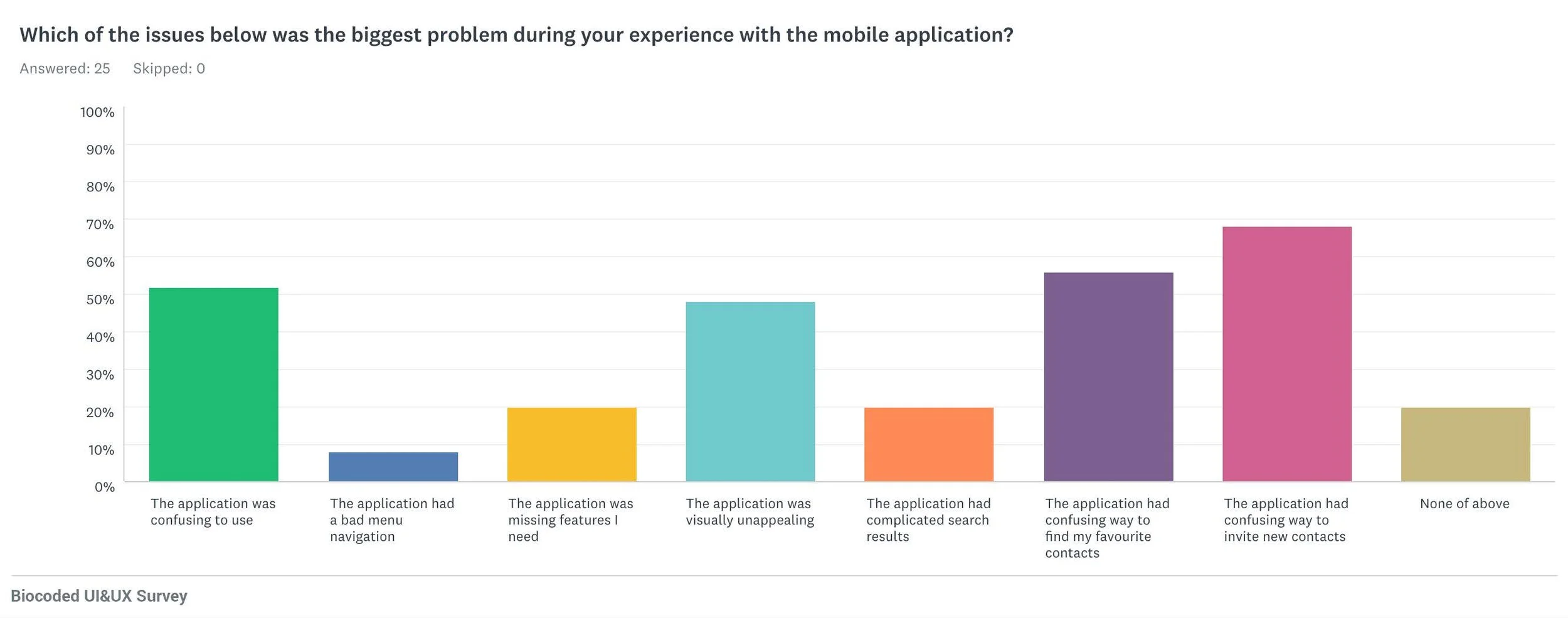
Survey
Surveys are a relatively easy way to get specific information from our users. To get effective information I try to keep the questions short and focused, containing a mix of closed and open-ended questions.
In order to identify potential pain points, I sent the survey to our active users. Experienced active users are more likely to encounter issues with the user interface and user experience design due to their frequent use of the mobile application.
25 users participated In the survey, 14 of them being iOS users and 11 Android users. Some of the quantitative data based on the survey is shown below:
78% of users encountered issues with finding their favourite contacts (iOS).
27% of users encountered issues with finding their favourite contacts (Android).78% of users encountered issues with inviting a new contact on the platform (iOS).
55% of users encountered issues with inviting a new contact on the platform (Android).50% of users encountered issues with finding the right replies in group chat (iOS).
36% of users encountered issues with finding the right replies in group chat (Android).50% of users found our application visually unappealing (iOS).
45% of users found our application visually unappealing (Android).62% of users found our application outdated (iOS).
36% of users found our application outdated (Android).
Job Stories
After identifying the main issues with the help of our survey participants, I set out job stories:
When I’m out of my town , I want to be able to easily contact my friends and family , so that I can stay in touch with them .
When I use group chat messaging , I want to be able to indicate which question I’m answering , so that I will avoid misunderstandings .
When I’m in a rush and concerned about my privacy , I want to be able to easily find my last conversation with my favourite friends , so that I can easily call or message them .
Green text - Situation
Red text - Motivation
Blue text - Outcome
Personas
Based on the information I gathered, I used the personas method to better understand my users. The survey also help me to build these personas and try to better understand our users needs, experiences, behaviours and goals.
Pain Points
After summarising and analysing the research I’d gathered, I established the following pain points:
The way to invite new contacts on the platform is confusing.
Users have difficulty finding their favourite contacts.
Users cannot indicate which question is answered when receiving more than one question.
UI is not user-centred.
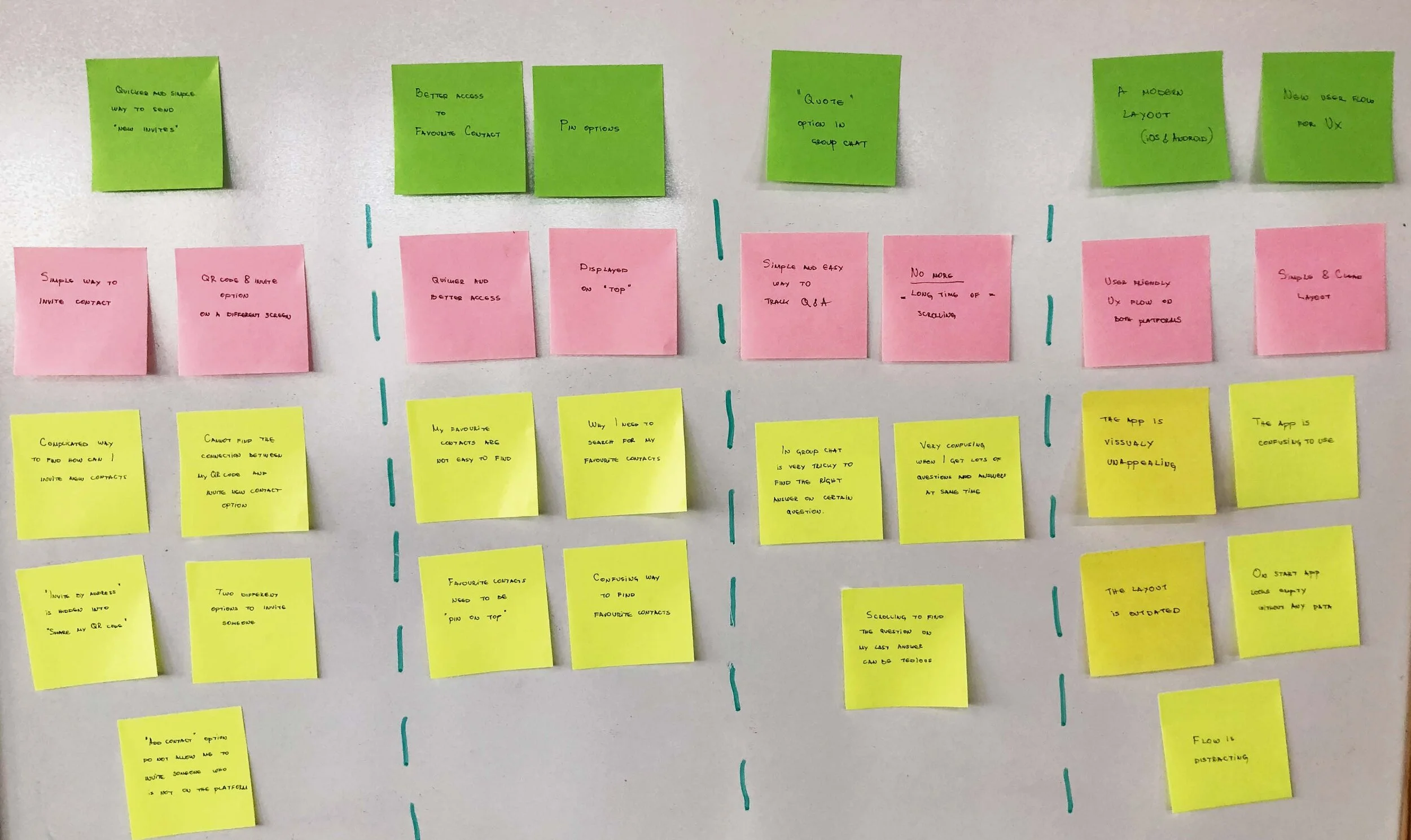
Affinity Mapping
I compiled the information I gathered from our surveys, job stories and personas into affinity mapping to group related observations. The first step was to take all the data collected and write them down on yellow sticky notes (each sticky note had just one critical piece of information). Red notes represent a clear idea from all the information received from yellow notes. Green notes represent the solution to help solve our user needs.
Doing this analysis helped me to sort through all the user’s needs to get a clear view of what is important while satisfying business goals.
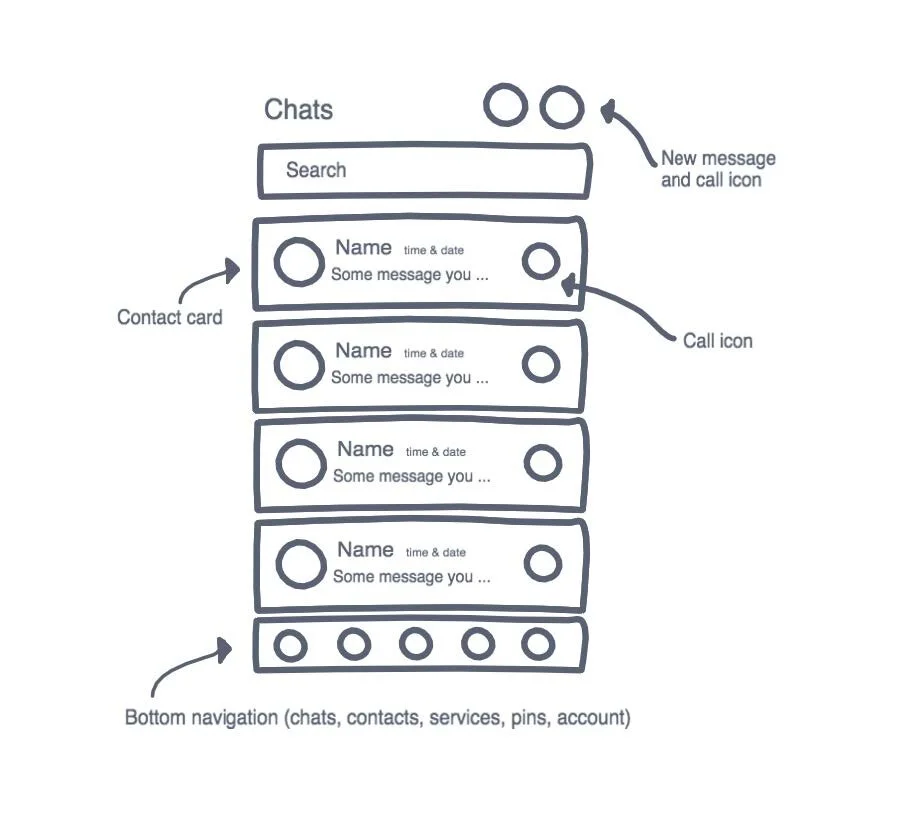
Solutions & UI sketching
Now that I’d identified pain points, I tried to find the best solutions to them and introduce new features to improve the user interface and experience on our mobile application.
Overall, I completely redesigned the current main screen, trying to give better access to favourite contacts, chats, recent calls and messages. I’ve improved and made the main screen more user-centred and merged messages and calls in one “contact” card.
I designed the ‘invite contact’ and ‘add contact’ options to be on a single screen. The actions are now available in the bottom navigation tab “Contacts”, where you can easily add a new contact or invite a new contact who is not using the Biocoded application yet.
In order to have a familiar chat concept for the users, I created a flow where users can quote any question in the conversation and type a reply. This will help users to more easily track the right answers on the questions they are replying to.
Shown bellow are some of the UI sketches I drew to improve our user interface and user experience.
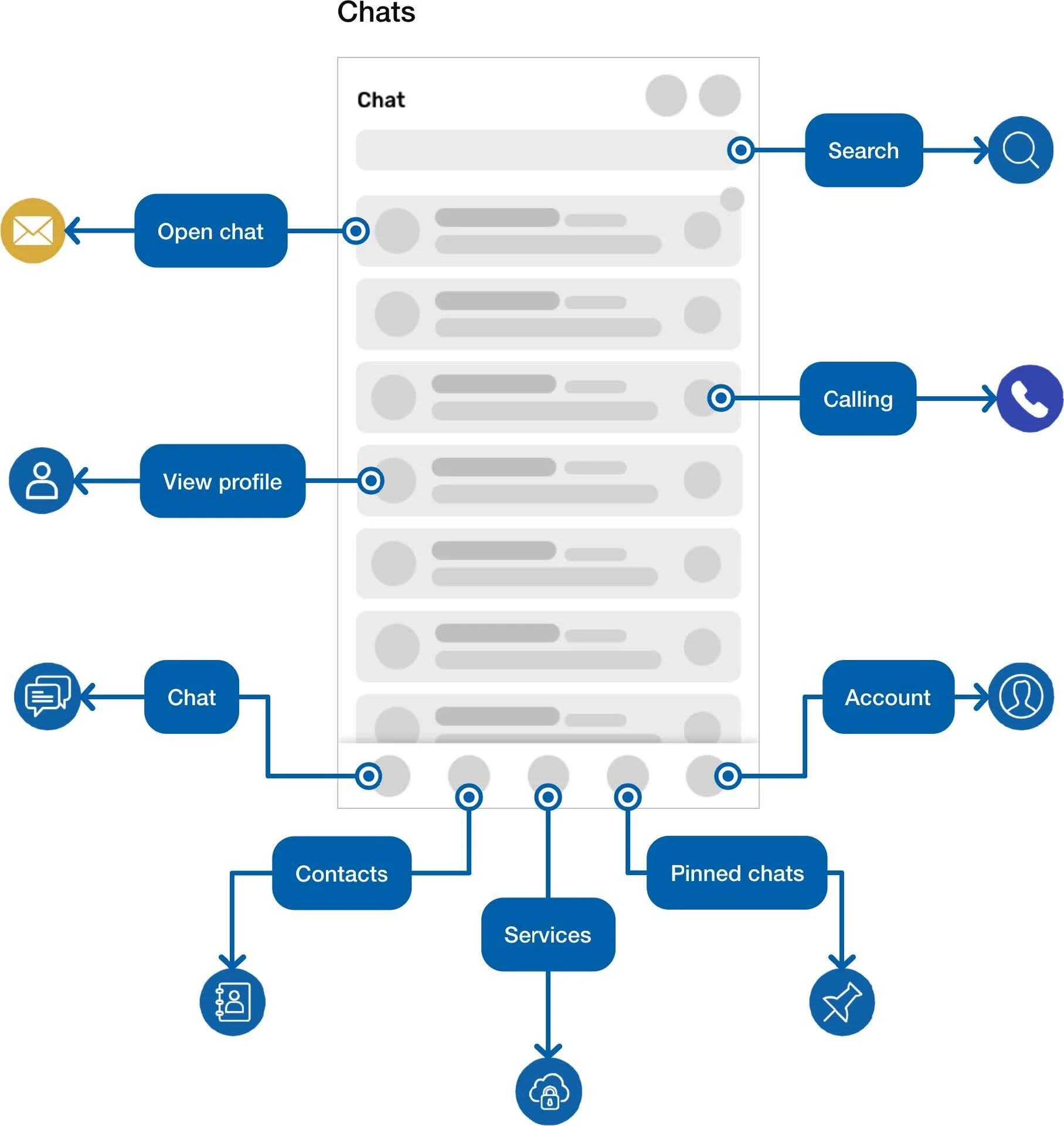
User Flow
Since I had an idea of what users needed, I could begin creating user flow. Working through the user flow helped me to map out the paths a user would take and also helped me to make sure I ended up making appropriate wireframes.
MAIN SCREEN
REGISTRATION & LOGIN
CHAT
CALL
CONTACT PROFILE & MEDIA
Design
With the prioritised features in place, I proceeded with the high-fidelity wireframe for our new mobile application re-design concept.
Next steps & Takeaways
Working on this project gave me a lot of valuable experience. It shows that UI/UX designers should always consider users needs and goals that are vital in creating the successful experience. Collect as much quantitative user data as you can, then analyse and categorise them to support the re-design. Follow the design process, release, get user feedback and iterate. Get to know your real users - user testing is the key!
What can I do better?
Select participants from different areas to do research on user behaviour.
Usability test the prototype with users.
Have conversations with users and guide them through the difficult times of errors and uncertainty to achieve a better form of validation.